こんにちは、札幌でWEB制作を行なっている石田颯(はやて)です。
最近は天気が悪いのと良いニュースも無く気分があまり晴れませんがサイト制作は精一杯頑張っています!
今回はWordPressでカスタム投稿を作成した際に管理画面にカテゴリーを表示させる方法を記載します。
目次
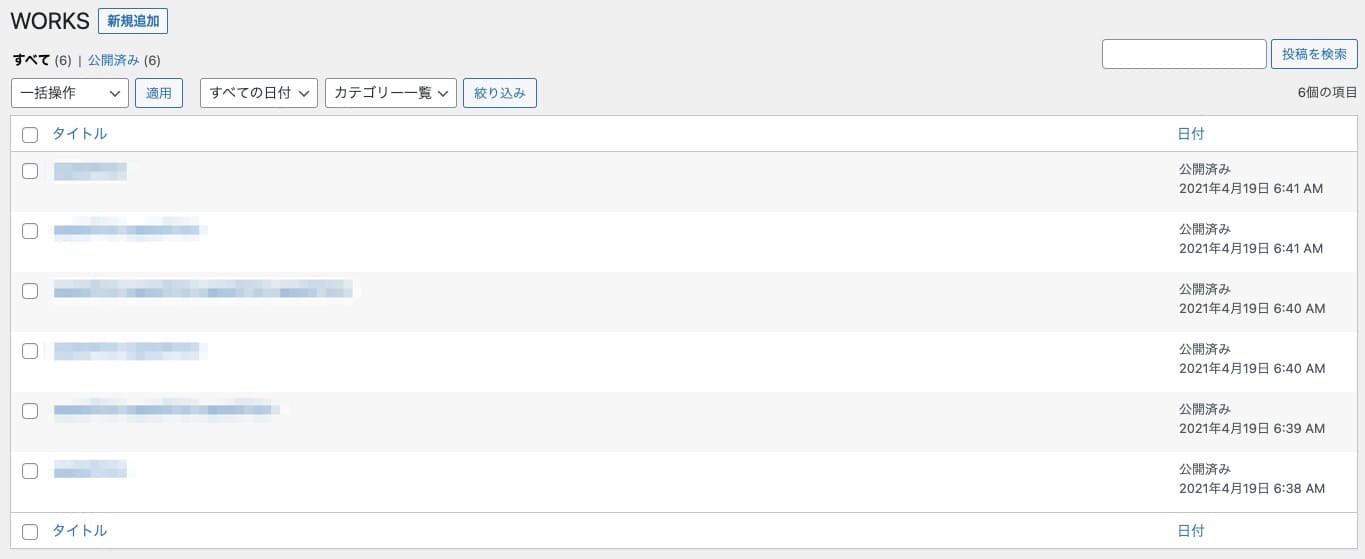
標準のカスタム投稿の管理画面

画像の様にカスタム投稿を作成しただけではカテゴリーは表示されません。
そのため、Functions.phpに下記コードを書く必要があります。
カテゴリーを表示する方法
<?php
function add_custom_column($column)
{
global $post_type;
// カスタム投稿のスラッグを記載
if ($post_type === 'works') {
// カスタム投稿のタクソノミーを記載
$column['works_cat'] = 'カテゴリ';
}
return $column;
}
add_filter('manage_posts_columns', 'add_custom_column');
function add_custom_column_id($column_name, $id)
{
// カスタム投稿のタクソノミーを記載
if ($column_name === 'works_cat') {
// カスタム投稿のタクソノミーを記載
echo get_the_term_list($id, 'works_cat', '', ', ');
}
}
// manage_"カスタム投稿のタクソノミーを記載"_custom_column
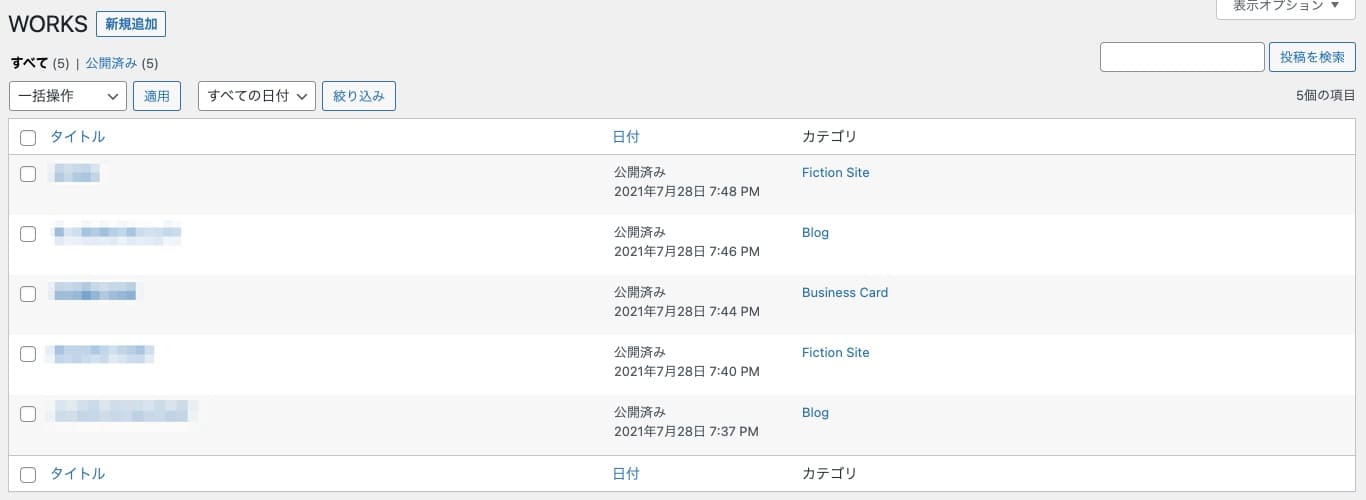
add_action('manage_works_posts_custom_column', 'add_custom_column_id', 10, 2);こちらを記載することで、下記画像の様にカテゴリーが表示されます。

これでどの記事にどのカテゴリを設定しているか分かりやすくなりました!!
もしカスタム投稿が複数になった際は else ifで複数表示させることも可能です。
<?php
function add_custom_column($column)
{
global $post_type;
// カスタム投稿のスラッグを記載
if ($post_type === 'works') {
// カスタム投稿のタクソノミーを記載
$column['works_cat'] = 'カテゴリ';
// 追加
} else if ($post_type === 'news') {
$column['news_cat'] = 'カテゴリ';
}
return $column;
}
add_filter('manage_posts_columns', 'add_custom_column');
function add_custom_column_id($column_name, $id)
{
// カスタム投稿のタクソノミーを記載
if ($column_name === 'works_cat') {
// カスタム投稿のタクソノミーを記載
echo get_the_term_list($id, 'works_cat', '', ', ');
// 追加
} else if ($column_name === 'news_cat') {
echo get_the_term_list($id, 'news_cat', '', ', ');
}
}
// manage_"カスタム投稿のタクソノミーを記載"_custom_column
add_action('manage_works_posts_custom_column', 'add_custom_column_id', 10, 2);
add_action('manage_news_posts_custom_column', 'add_custom_column_id', 10, 2);今回は以上になります!!
それでは!