こんにちは。
札幌でweb制作を行なっている石田です。
札幌はだんだん寒くなってきて長袖が必須になってきました。
今回はcssを使用した、段組レイアウトの作成に役立つ「column-count」プロパティをご紹介します。
目次
column-countでどんなことができるのか
See the Pen
by ishida-hayate (@ishida-hayate)
on CodePen.
これはcolumn-countを使用しただけですが、
文章が横に2分割されます。
これだけならflexやgridやinline-blockだけでも可能ですが、
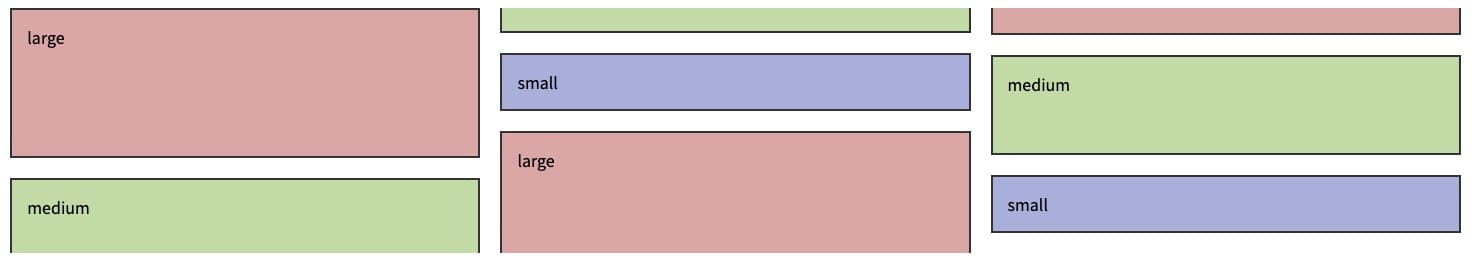
column-countの便利なところは高さの違う要素を横に並べ、更に上に詰めてくれるところです。
column-countで高さの違う要素を上詰で並べていく
See the Pen
column-count_demo2 by ishida-hayate (@ishida-hayate)
on CodePen.
上記の様に高さの違う要素が上に詰めた状態で横に並びました。
gridでも可能ですが、column-countはコンテンツが増えていくサイトなどで上記の様なレイアウトにする際に使用すると便利です。
また、column-gapで縦方向の余白を調整することもできます。(row-gapは使用できません)
「break-inside: avoid;」を子要素に指定してあげないと下記の画像の様に要素が途中で切られてしまいますので、注意してください。

今回は以上になります。
結構使うことができるcssプロパティだと思うので、是非ご活用ください!
では!


